Egenskaper i Skjema Studio
Hvert element i Skjema Studio har flere egenskaper som kan tilpasses. Du kan legge til og fjerne disse alt ettersom hva du trenger til elementet. Egenskaper som er spesifikke for ett element kan du finne i oversikten Elementer i Skjema Studio. Når du oppretter et element, vil det følge med noen egenskaper som er standard for det elementet. Disse vil automatisk dukke opp på høyresiden i Skjema Studio.
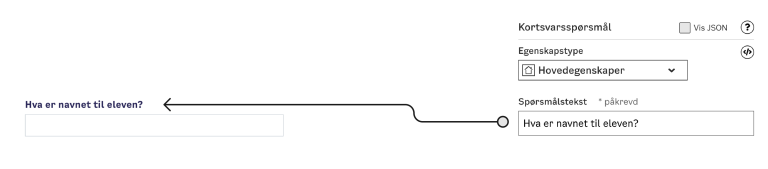
Spørsmålstekst
Spørsmålstekst er teksten som vises for brukeren. Dette formuleres som et spørsmål, for eksempel: "Hva er navnet til eleven?" eller "Hvilken måned rapporterer du for?" Andre ganger er det naturlig at det bare er ett enkelt ord, som for eksempel "Prosjektnavn".
Spørsmålstekst kan altså variere etter hva slags element det er. I noen elementer kan det hete "Overskrift", som for eksempel i elementet Kontaktinformasjon.

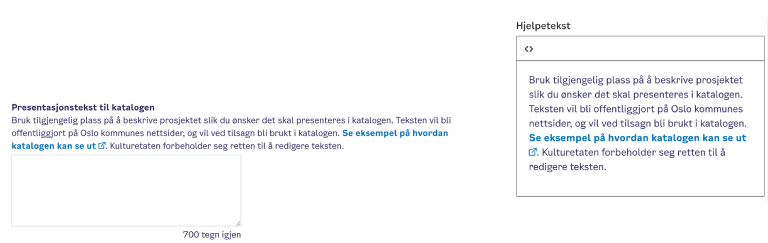
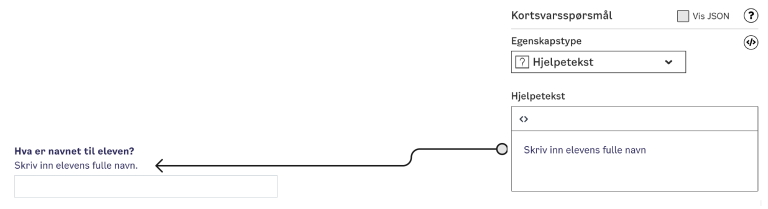
Hjelpetekst
Noen ganger er det nødvendig å legge til en hjelpetekst på et element. Dette kan hjelpe brukeren å forstå hva det er de skal gjøre, hvorfor de skal gjøre det, og henvise dem til et annet sted der de kan få mer info. Du kan legge til hjelpetekst på de aller fleste elementer.
HUSK: En hjelpetekst skal alltid ha punktum etter endt setning.

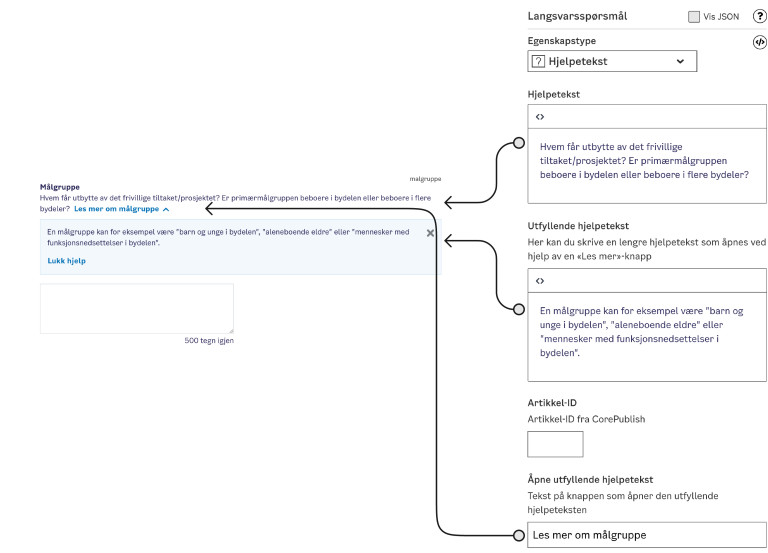
Utfyllende hjelpetekst
Hvis hjelpeteksten blir over to linjer, må du legge til en utfyllende hjelpetekst. Dette skjuler en del av hjelpeteksten, men vises når brukeren klikker på en "Les mer" funksjon. Dette gjør at du enkelt kan få mer informasjon inn i skjemaet uten at det forstyrrer personen som skal fylle det ut med for mye tekst på en gang.

Artikkel-ID
Om det allerede finnes en artikkel i CorePublish som kan vise mer informasjon, kan du referere til Artikkel-IDen i feltet. Dette gjør at artikkelen lastes inn i skjemaet og de trenger ikke forlate selve skjemaet for å få mer informasjon.
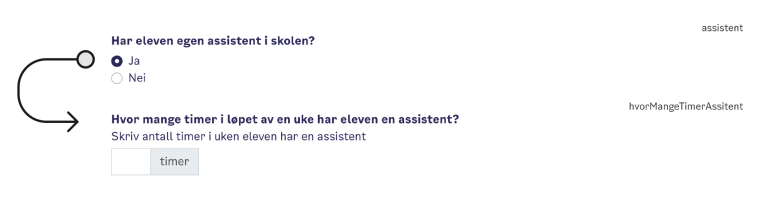
Vises dersom...
"Vises dersom..." brukes i et skjema for å begrense antall felter en bruker får presentert. Dette kan for eksempel være om en bruker krysser av "Ja", dukker ett bestemt felt opp, mens om de trykker "Nei", vil noe annet eller ingenting dukke opp.
"Vises dersom..."-egenskapen må legges på elementet som skal vises. Altså ikke på elementet som brukeren klikker på først, men på det som kommer opp når brukeren har klikket.

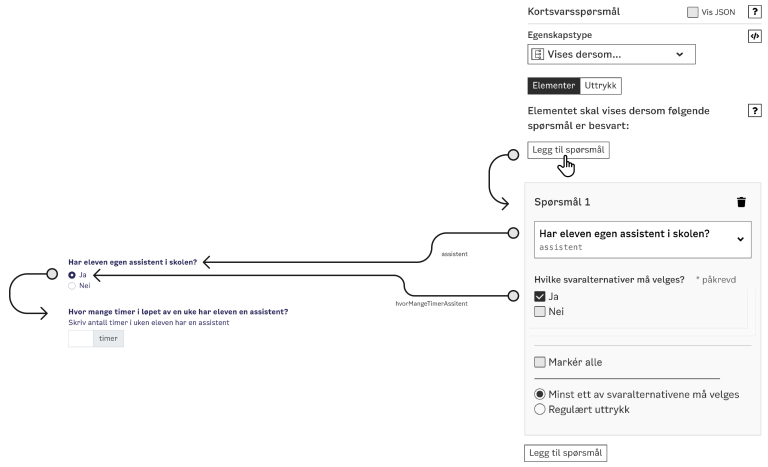
Hvordan legge til "Vises dersom..." med Elementer uten flervalgsalternativ
For å legge til et spørsmål som gjør at elementet skal vises, klikker du på "Legg til spørsmål". Her får du opp en meny som viser alle mulige elementer. Deretter velger du det spørsmålet du ønsker, og markerer alternativene til spørsmålet som gjør at elementet vises.

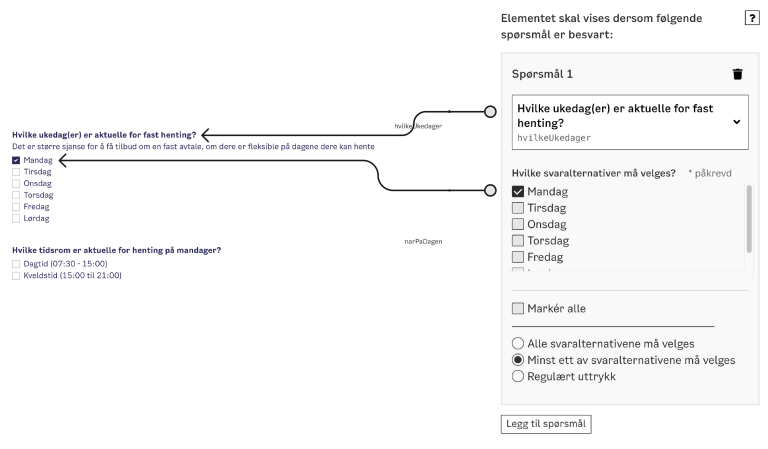
Hvordan legge til "Vises dersom..." med Elementer med flervalgsalternativ
Dersom valg-elementet har flervalgsalternativ får du tre valg. Her kan du velge om brukeren må velge alle de markerte alternativene, eller bare ett av de markerte.

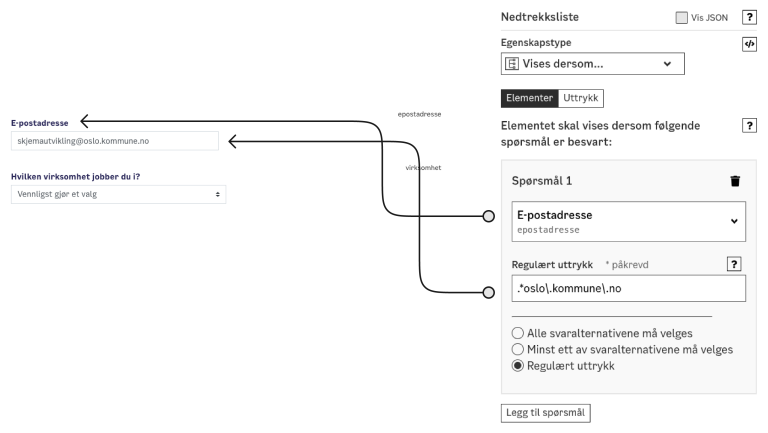
Hvordan legge til "Vises dersom..." med Elementer og regulært uttrykk
I dette eksempelet brukes regulært uttrykk for å vise et element. Her skal elementet "Hvilken virksomhet jobber du i?" dukke opp dersom personen som fyller ut skjemaet skriver inn en e-postadresse som ender med "@oslo.kommune.no".

Du kan lese mer om hvordan et regulært utrykk fungerer på Wikipedia sin side om RegEx
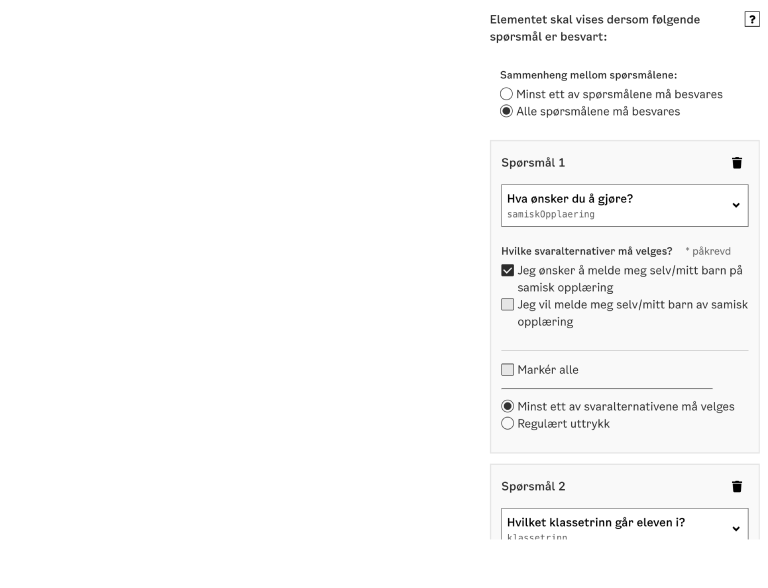
Hvordan legge til "Vises dersom..." med to eller flere spørsmål
Dersom du legger til flere enn ett spørsmål vil det dukke opp et ekstra alternativ. Her velger du hvilken sammenheng spørsmålene har, om ett av de må svares på, eller om begge to/alle må besvares.

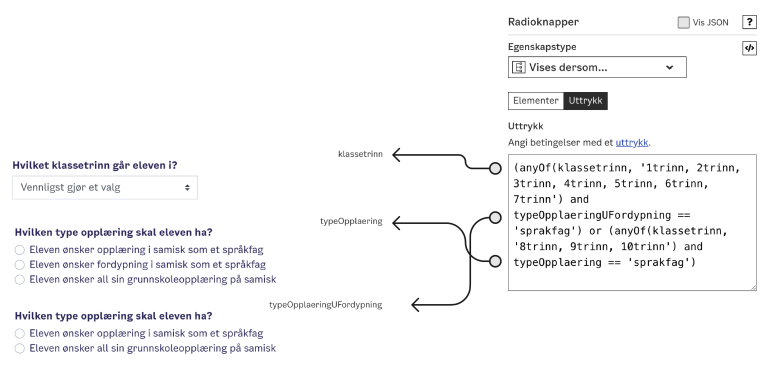
Hvordan legge til "Vises dersom..." med Uttrykk
I noen tilfeller kan det være kompliserte uttrykk som må til for at et element skal vises for personen som fyller ut skjemaet. I eksempelet vises elementet dersom klassetrinnene 1.-7. og språkfag er valgt som type opplæring, eller dersom klassetrinnene 8.-10. og språkfag er valgt som type opplæring. Dette er ikke mulig å legge inn som Elementer, men må skrives i Uttrykk. Her må du også bruke IDen til elementet.

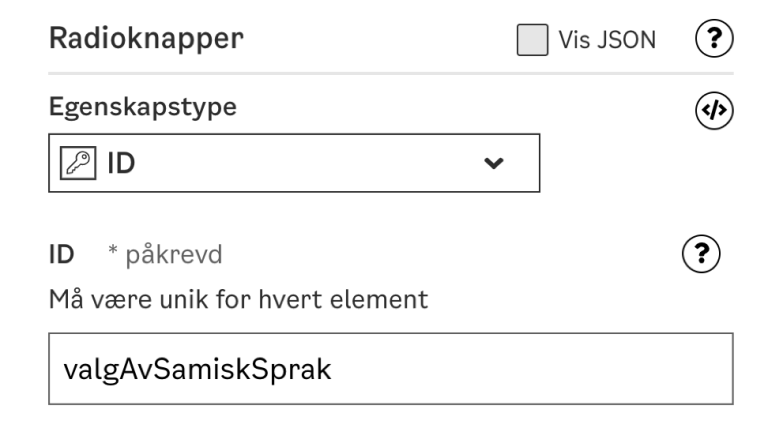
ID
ID'en brukes i koden, og kan gjerne baseres på Spørsmålsteksten. Forskjellen er at det må være liten forbokstav, og uten mellomrom. For eksempel: hvorMangeDeltagere. Dette kalles camelCase. I elementer med flere alternativer, for eksempel Avkrysningsliste, Radioknapper og Nedtrekksliste, vil ID'en være obligatorisk å legge inn. I andre elementer kan du endre (om nødvendig) ID'en i Elementer i hovedmenyen.

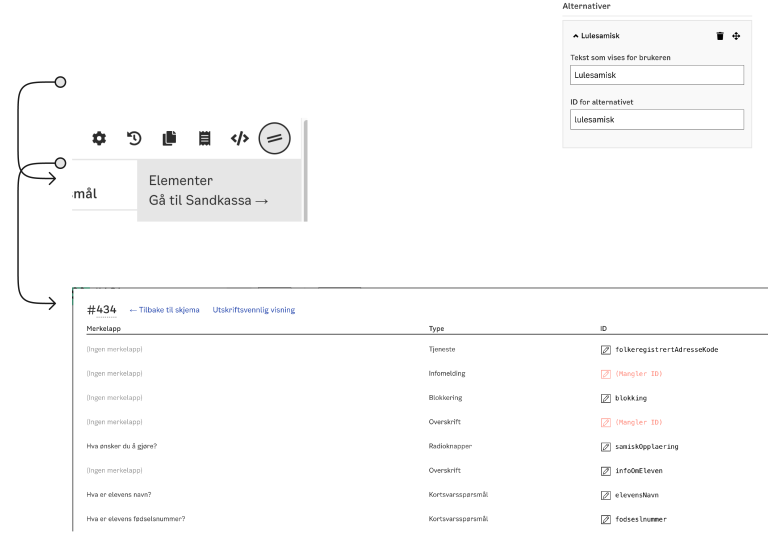
I Elementer får du en fullstendig oversikt over alle elementer. Her kan du raskt endre dem ved å klikke knappen ved siden av nøkkelfeltet du vil endre.

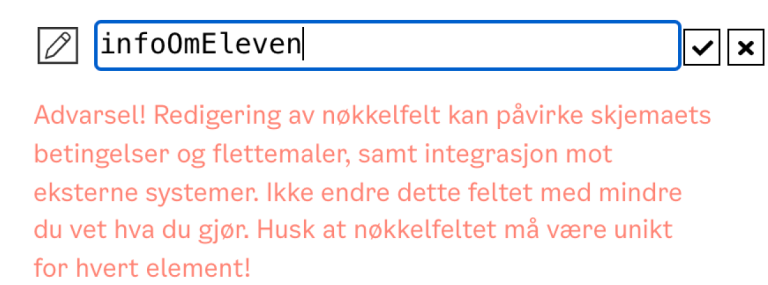
Hvordan endre ID i selve elementet
Om du klikker på selve elementet og går til "ID" i menyen, har du rask tilgang til å endre ID. Her gjelder de samme reglene som nevnt over; baser ID'en på spørsmålsteksten og skriv med liten forbokstav uten mellomrom.

ID er beskrevet i denne videoen: https://vimeo.com/755517699/3706bb6ac6
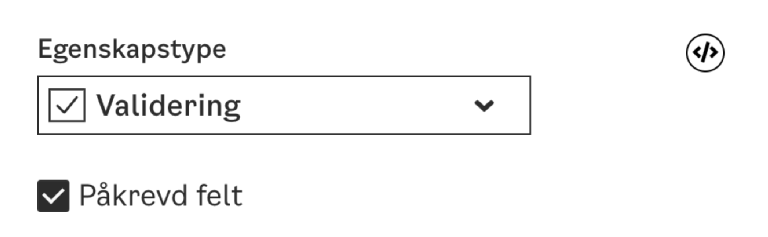
Påkrevd felt
En grei huskeregel er alle felt skal være obligatorisk i et skjema. Dette gjør at man kan være litt mer kritisk til hvilke felt man implementerer. Spør det selv "Må dette feltet være med for at vi skal kunne behandle søknaden?", og skjemaet kan bli mye mindre komplisert enn forventet. Her kan du huke av sjekkboksen om du ikke vil at feltet skal være obligatorisk. Påkrevd felt finner du under "Validering".

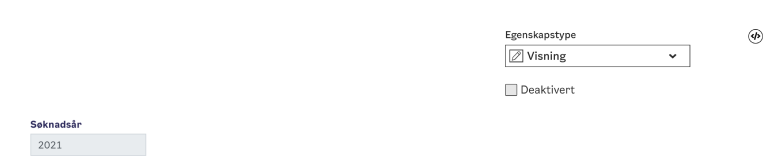
Deaktivert
Ved å huke av for deaktivert vil feltet ikke være mulig å endre på for brukeren. Brukes som regel i kombinasjon med forhåndsutfylt verdi, der feltet er ferdig utfylt når brukeren åpner det. Dette er nyttig når man skal vise brukeren noe som man ikke vil at de skal endre på, og som kan variere fra bruker til bruker. Et eksempel er at bydelen endres etter som hvilken link fra de åpne nettsidene man klikker på.

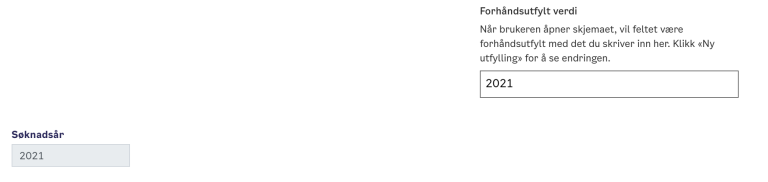
Forhåndsutfylt verdi
Denne brukes når et felt skal være ferdig utfylt for brukeren, for eksempel med årstall. Dette er ofte i kombinasjon med at feltet er deaktivert, fordi brukeren da ikke trenger å fylle inn noe. Det kan også brukes til å hente informasjon fra andre steder i skjemaet, for eksempel tjenestekomponenten eller fra bydelsvelgeren.

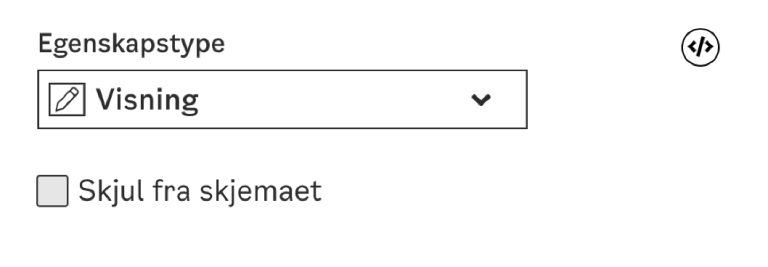
Skjul fra skjemaet
Hvis et element kun skal vises for for eksempel saksbehandlere, kan du velge å skule det fra skjemaet for personen som skal fylle ut skjemaet. Dette gjør du under "Visning " og huker av "Skjul fra skjemaet".

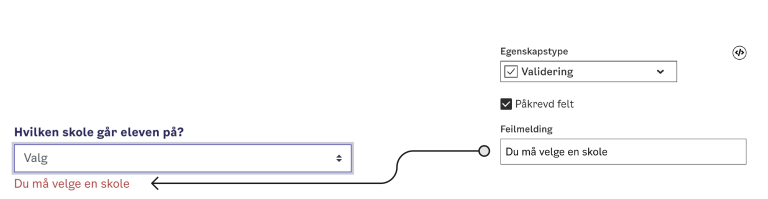
Feilmelding
En feilmelding er meldingen som dukker opp om brukeren ikke tar et valg, eller ikke fyller inn et felt. Som standard står det "Du må gjøre et valg", men du kan endre dette til noe som henger mer sammen med innholdet, for eksempel "Du må velge en skole". Feilmelding finner du under "Validering".

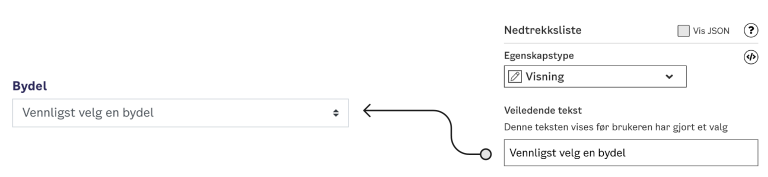
Veiledende tekst
Teksten vises før brukeren har tatt et valg og forteller litt om hva alternativene er.

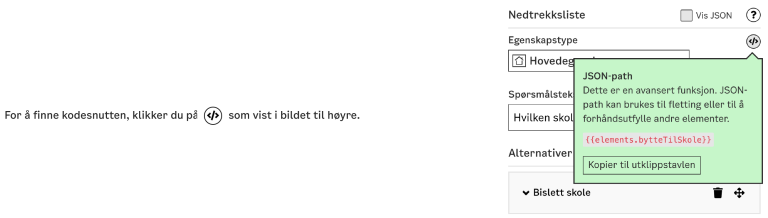
JSON path
Feltet kan brukes for å vise informasjon fra skjemaet andre steder, f.eks som undertittel i meldingsboksen (gjøres i koden), i et annet skjema (rapporteringsskjema), på kvitteringssiden eller i e-postkvittering. Da kopierer du denne teksten, og legger den der du vil at teksten i feltet skal vises.

JSON path er beskrevet i denne videoen: https://vimeo.com/783884718/3d347fd87f
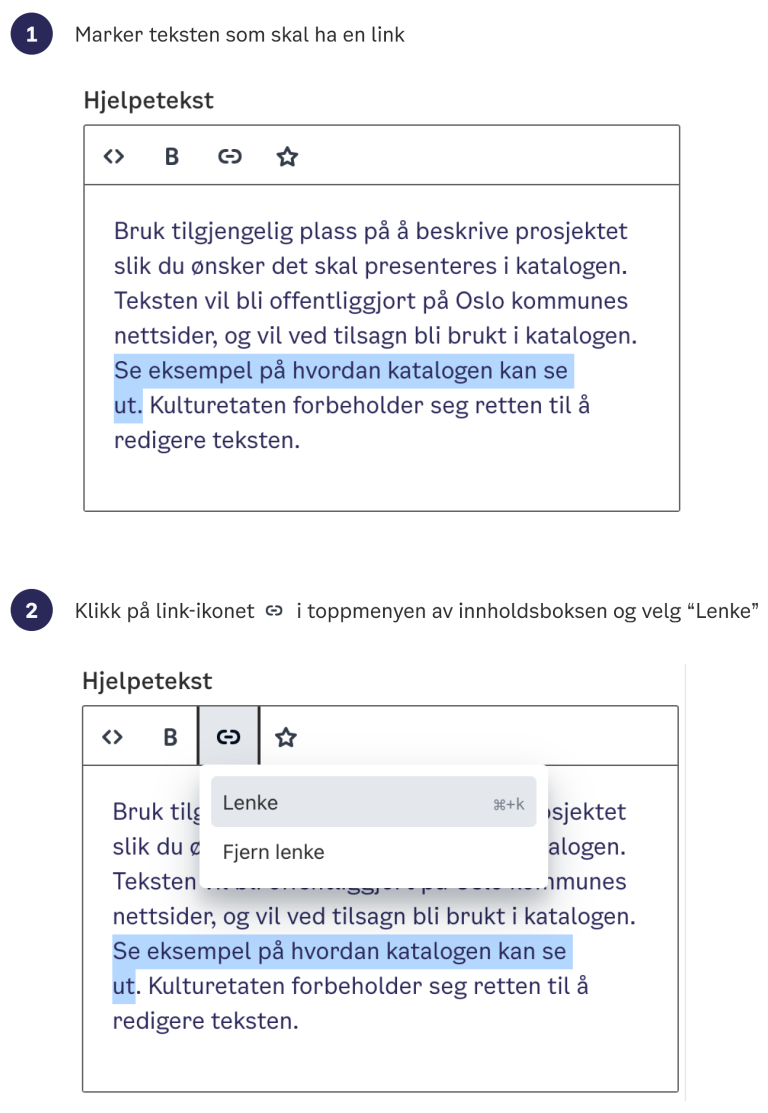
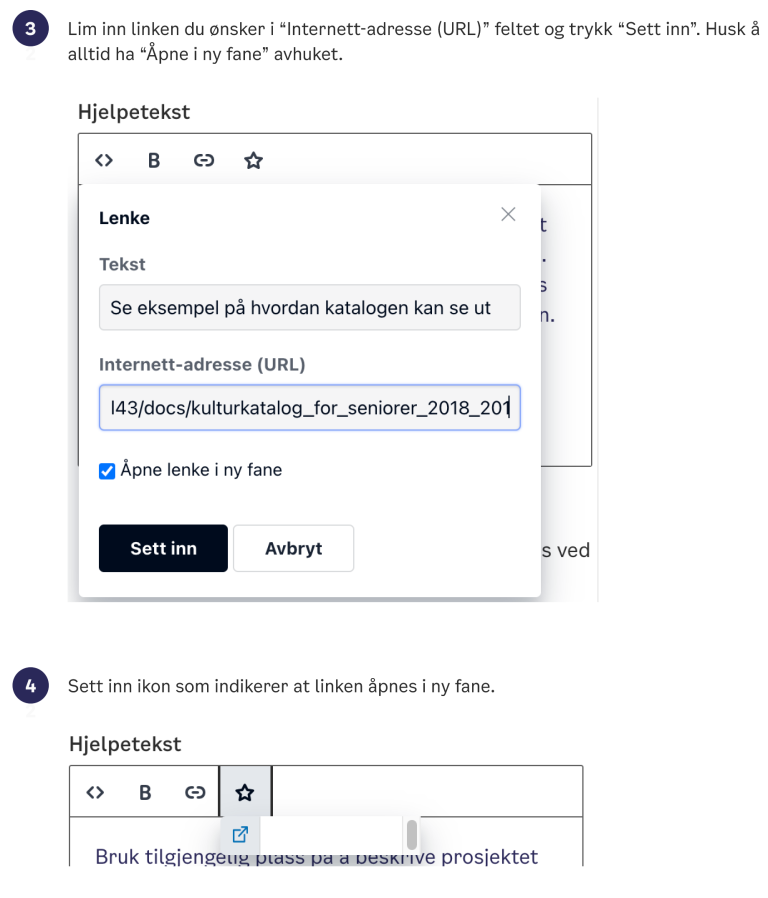
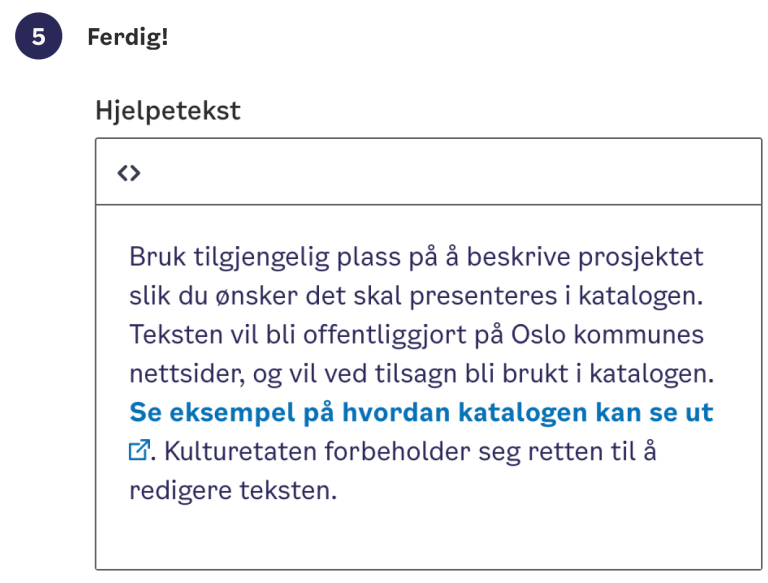
Link i tekst
I mange tilfeller er det nødvendig med link i teksten for å fortelle brukeren hvor de kan finne mer informasjon.